Enhanced Ebook Design
September 30th, 2014

COMD415 Enhanced Ebook Design
The course includes lectures, readings, tutorials and demos, and a series of guest speaker lectures (designers and representatives from local development agencies working in the field) including Talent Pun from Loud Crow Interactive, James Chutter from Story Panda, Ryan Vetter from Wundr Books, and children’s book designer Robin Mitchell-Cranfield.

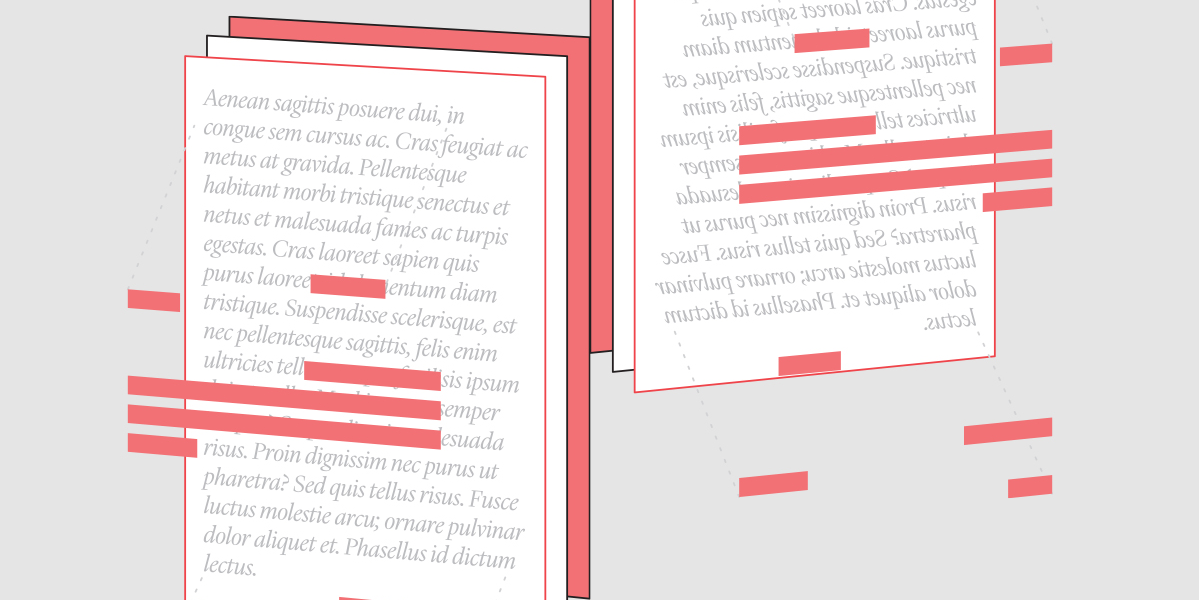
National Geographic Case Study by Natalie Worth.This project is a case study on National Geographic. The analysis includes a review of a single issue in its print and digital magazine (Adobe DPS) versions and maps differences and challenges in the presentation of the same stories.
Project 01: The form of the Ebook
In the first project, students produce case studies to research contemporary practice in enhanced ebooks in a variety of genres; they are encouraged to develop a critical vocabulary in ebook interface design, and to critique and place ebooks within a wider social/virtual context.
The codex has prevailed for centuries as the primary form associated with books, but the advent of high resolution haptic mobile devices is making reading on screens commonplace and opening the possibilities for new forms of books for screen environments. The definition of ebook has primarily referenced the digital nature of the book not only in its mode of production but also in how it is published, delivered and consumed: “a text- and image-based publication in digital form produced on, published by, and readable on computers or other digital devices”(Gardiner and Musto, 2010). This inclusive definition describes a wide range of digital text formats, from traditional static PDFs to EPUB-type files dependent on eReader applications such as iBooks or Kindle and standalone applications such as Inkling’s or Adobe DPS apps.
Regardless of the level of complexity and/or interactivity present in these ebooks, they are all, in one way or another, structurally and formally defined in response to a notion of “book” that is equivalent to the codex archetype: pages stitched and/or glued together between covers. What has happened to the spread? What are the structural elements of a digital book? What purposes do they serve? How are these “features, needs, qualities” being addressed in ebook design? What does it mean to move from a physical notion of book that is “bound” to a notion of “book” that is framed? How have the concrete gestural interactions changed from the physical to the electronic realm? As communication and interaction designers we need to be observant of how meaning is remodeled or altered through form giving and the determination of new modes of interactions with text, images and books in the screen world.
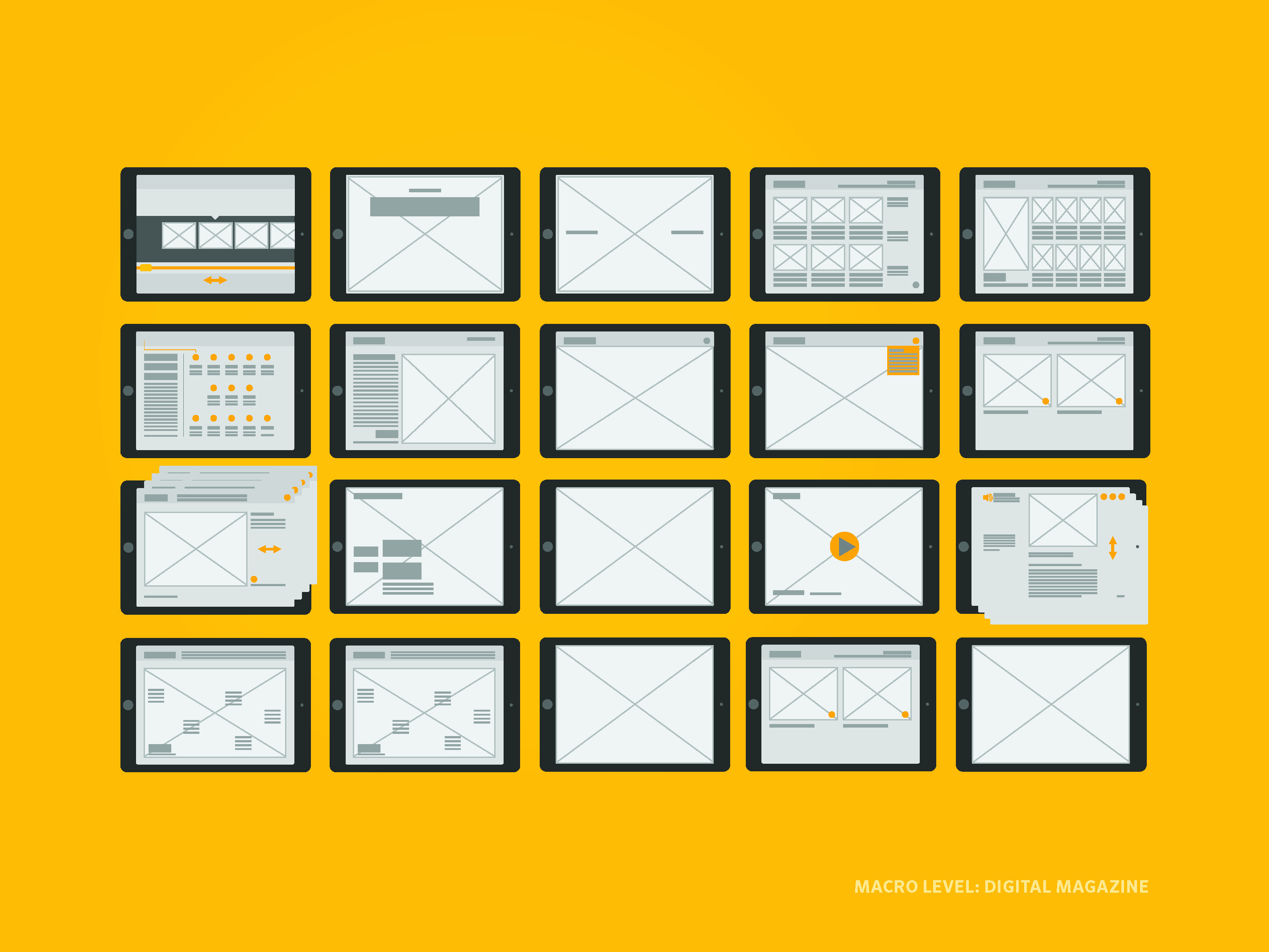
This project explores the evolving identity of the “book” in contemporary digital culture by researching and analyzing an enhanced ebook. Students research, produce and present a case study of an individual book or publication to develop a critical vocabulary in ebook interface design, and to critique and place this ebook within a wider cultural context. To do this, they deconstruct and map out a specific ebook type. The goal is to make explicit the formal structure and interactions present in new ebook forms.

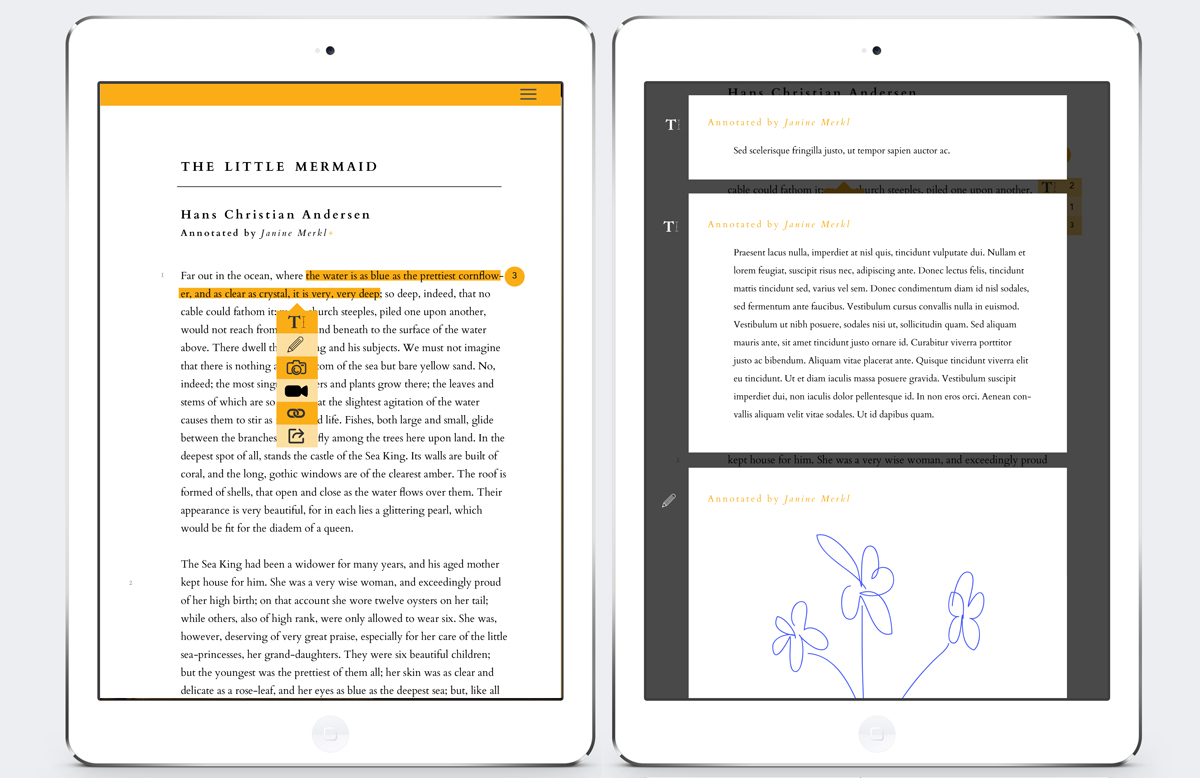
Bookplate: Emotive Annotation by Jacqueline Shaw & Emanuel Ilagan. This project looks at emotive annotation and the possibilities for representing them through a wide variety of media —music, geotags, video, illustrations, as a few examples. Bookplate opens the door to draw wider connections between the text and its readers’ interpretations; a user’s experience with a text can also be packaged, exported and shared, heightening the histories and communities that surround a text.
Project 02: Participatory Ebooks
In the second project, students develop a proof-of-concept video prototype for an enhanced ebook with the goal of facilitating user participation; in this project students are encouraged to develop a critical attitude in their understanding of ebooks as spaces for action and interpretation.
Today’s interactive ebooks include a wide range of “features” and take advantage of both hardware affordances and the connected nature of tablet devices. But in many cases these features are but a superficial layer that obscures the content and is more concerned with tasks than interpretation. How can we conceive of ebooks where in- teraction supports and is “centered in the experiential, subjective conditions of interpretation” (Drucker, 2010)? This project takes a humanist perspective on ebooks and looks at embracing the reader’s subjectivity to move from a model of reading as consumption to reading as register and production.
Building on the knowledge gained from the first project, as well as your readings, you will work in pairs to develop an ebook prototype that supports user participa- tion using content of your choice. Be imaginative and creative in considering the narrative that you’re working with and how to best develop a participant-oriented and considered solution. Think carefully about how you want a reader/user to engage with the content: how are content and interactive affordances interwoven to support participatory engagement, is the ebook socially connected, does it include gaming elements or playful design components? What media best supports the narrative? How will these media be presented? What special features are useful?
In order to concentrate on conceptualizing new possibilities for participation you will prototype concepts using video to show how a reader might interact with the book and what aspects of the book provoke participatory action. To contextualize your work, first choose a specific book genre you want to work with: children’s book, university textbook or other instructional material, self-help books, long form fiction or new fiction, lifestyle magazine, catalogue, artist book, etc.

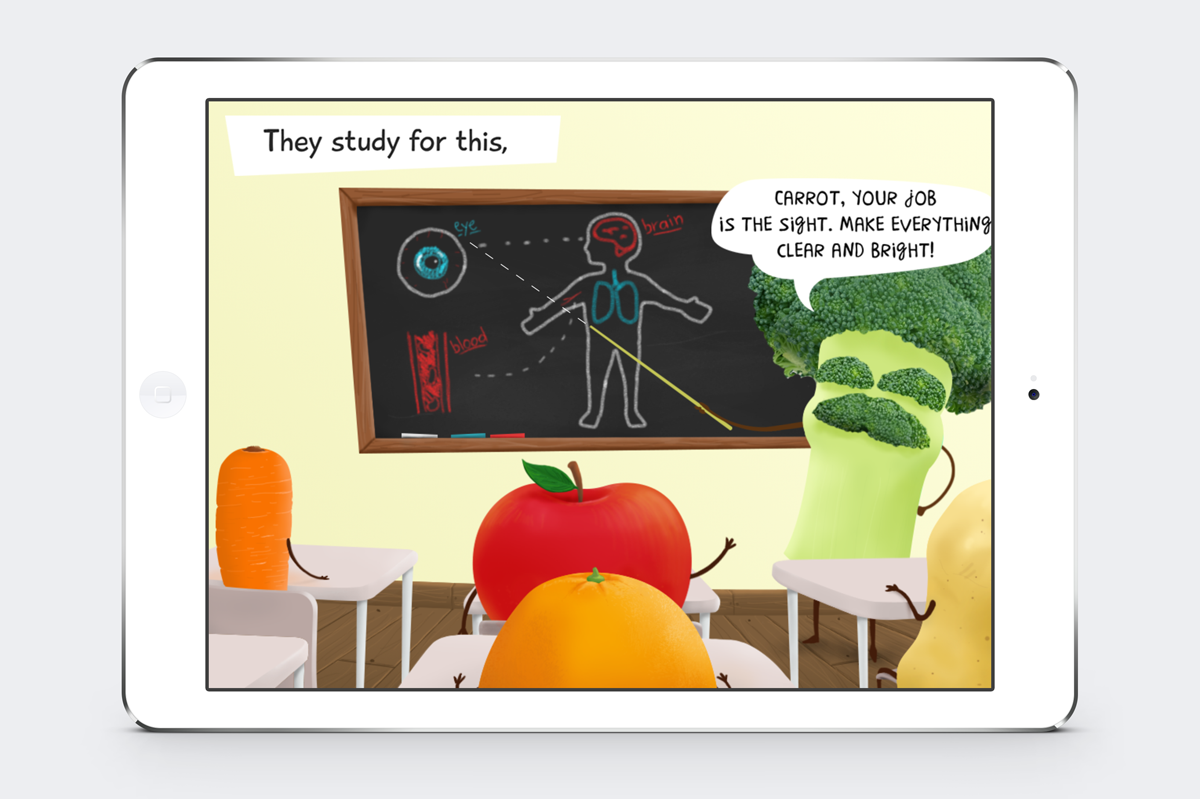
A Fruitful Life by Alan Maranho. This children’s book app tells the story of fruits, from the moment when are born until they arrive to our tables. The narrative shows that fruits’ and vegetables’ life aspirations: to become rich nourishment. All the content was illustrated and written by the student and the ebook was built as a web application using HTML, CSS3 animations and Javascript.
Project 03: Ebook Development
The final project asks students to produce a sample book chapter in a platform of their choice; they research different ebook development platforms available for tablets and explore their production workflows.
This project builds on the knowledge gained from the first and second assignments, as well as the course readings. Students design an enhanced ebook with content and in the genre of their choice. This is an “open” project, in that you can choose any existing or proposed book. For exisitng copyright free content consider the Gutenberg Project site.
One objective of this project is to explore a series of existing ebook development platforms and choose one to work with, to name a few: EPUB3 and fixed layout specifications, iBooks Author, Adobe DPS, Baker or Laker framework, Origami Engine (Katachi), Aquafadas, etc. The goal here is to work within a production framework and explore a development platform to produce their ebook.
Every student develops a project proposal that specifies goals, presents a clear and focused methodology, and carefully considers the reader/user’s role and modes of engagement. The final prototype is to be fully functional but can be reduced to a representative chapter or section of a book rather than the complete work.
Core Design Studio I
August 9th, 2014

FNDT161Core Design One
Through a series of in-class exercises and projects, students learn how to recognize and identify aspects of design process and form through an intensive realization environment. Students will often perform immersive exercises in idea conceptualization and form-making. Projects will be presented and assigned for homework. Short lectures, presentation and demonstrations will be utilized during class time. Students will learn how to preserve, document and present exercise and project process for discussions, evaluation and critiques. A key emphasis is on the value of the design process through active realization while developing individual confidence in formal production skills and knowledge of formal design vocabulary. Students will work with various mediums and methods for two-dimensional and three-dimensional forms.
The course is structured around 3 studio projects. The class also includes a series of lectures and supporting handouts and readings, videos to introduce projects or review contemporary practices, and software demos in our computer lab. At the core, the course intends to guide students to develop formal skills and a range of methodologies to shape and inform their design process. Students work individually in the first assignments and collaboratively in their final project, and they document their work in a design process book.






Selected student work
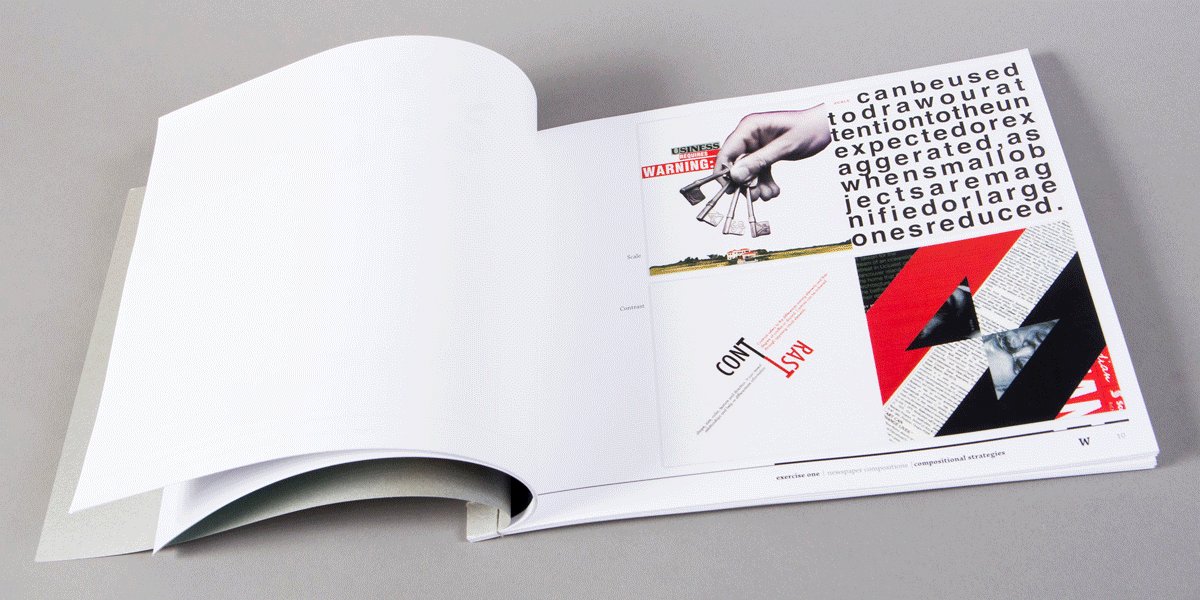
Project 01: The News
In this exercise students re-configure articles from major newspapers into small square posters to explore principles of composition while expressing the meaning of the news pieces. Each student prints and arranges the set of compositions into a booklet that includes title page and colophon, and uses a Japanese-binding technique.
This projects helps student understand best practices when working with raster images, retouching and saving files for documentation.

EastWest by Vivian Lin
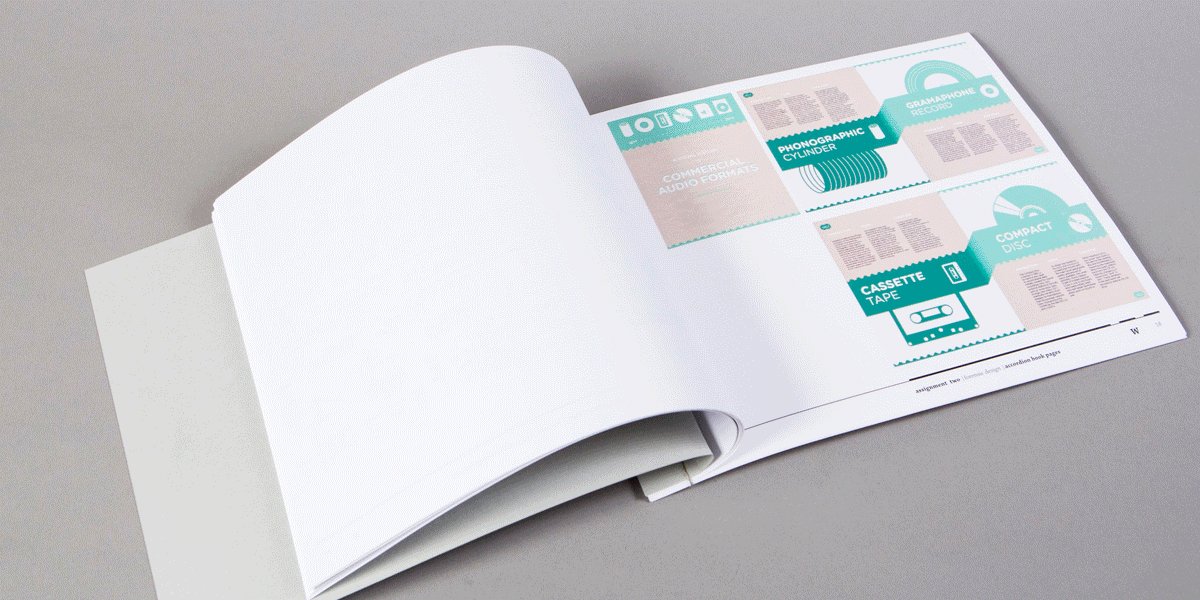
Project 02: The Collection
This studio project is a communication design project thematically anchored in the role of objects in culture and asks students to construct a narrative around them. Students research and curate a collection of objects by analyzing them in a series of criteria (iconography, materials, rituals, practices, values, technology, environmental impact and life cycle, etc) and present them in a large scale poster.
The project is introduced with the movie “Objectified” which helps students identify critical aspects of the challenges in product design and, in general, generates open questions about the role of objects in our cultures.

Paper Shoes, hand spun toilet paper by Jaclyn Phillips
Project 02: Paper Shoes
This project is an introduction to material prototyping and user-centered design. Students are challenged to design footwear for someone other than themselves using only paper and glue. They learn about paper as a material, its qualities or a ordances, and some techniques for working with it. As designers we are typically working for someone other than ourselves and we must be evaluated every object in relationship to its intended user and purpose. Students learn the value of developing empathy for the user, understand their needs and the way they want to feel in the new shoes.
Design specifications:
Technical: final structures should be sturdy enough to hold a person’s weight while walking across the classroom. This requires testing before committing to a final design.
Emotional: The structures should address the users’ sense of self and express it through the visual/mechanic choices in the footwear based on the interviews, observations and feedback received from them.
Aesthetic: final structure must also demonstrate a sense of visual order, unity, harmony and completeness.

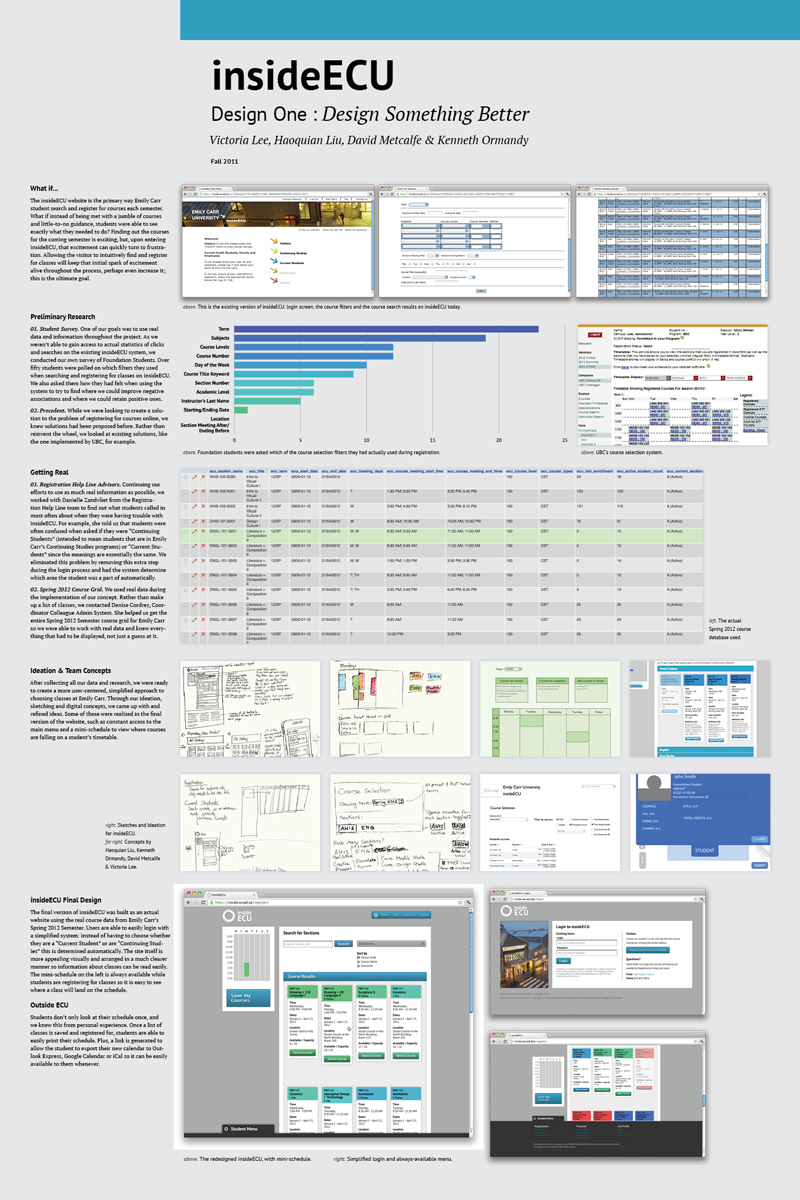
Inside ECU. This project proposes a redesign of Emily Carr’s internal website for course registration and student’s schedules. Students: Victoria Lee, Kenneth Ormandy, David Metcalfe, and Haoquian Liu
Project 03: Design Something Better
In this project students work in groups to apply the skills learned in previous assignments and develop their design process. This project covers formulating a design brief, conducting research and employing user-centred methodologies to inform their design proposals. Working collaboratively is an essential skill for solving complex problems in interdisciplinary teams; in this project students are guided to formulate individual roles and responsibilities, identify their skills, communicate and resolve conflicts, learn to negotiate group discussions and delegate individual tasks, and present their work to peers and guests during evaluations. Typical research methods introduced in this project include: secondary research, personas and scenarios, role-playing activities to test design proposals, simple questionnaires and surveys.
The final outcomes for this project include a working prototype (scale model for product or keynote prototype for apps or websites), a final presentation and a poster.
Typographic Communication
August 9th, 2014

COMD204Typographic Communication
Course Learning Outcomes. When students have completed this course they should be able to: 1. Apply basic visual elements and principles of design to typography; 2. Design with individual letters, words and short phrases for communication purposes; 3. Practice the basic steps of the design process in relationship to typographic design: problem identification, research, objectives and rationales, ideation, visualization, and documentation.; 4. Originate creative typographic solutions in response to design specifications and parameters; 5. Select, justify and apply appropriate typefaces, sizes, and weights for various print- and screen-based applications; 6. Recall the origins, development and characteristics of writing systems, alphabets and typefaces 7. Demonstrate fluency with basic typographic terminology; 8. Demonstrate skill with appropriate technical processes and materials to complete projects.

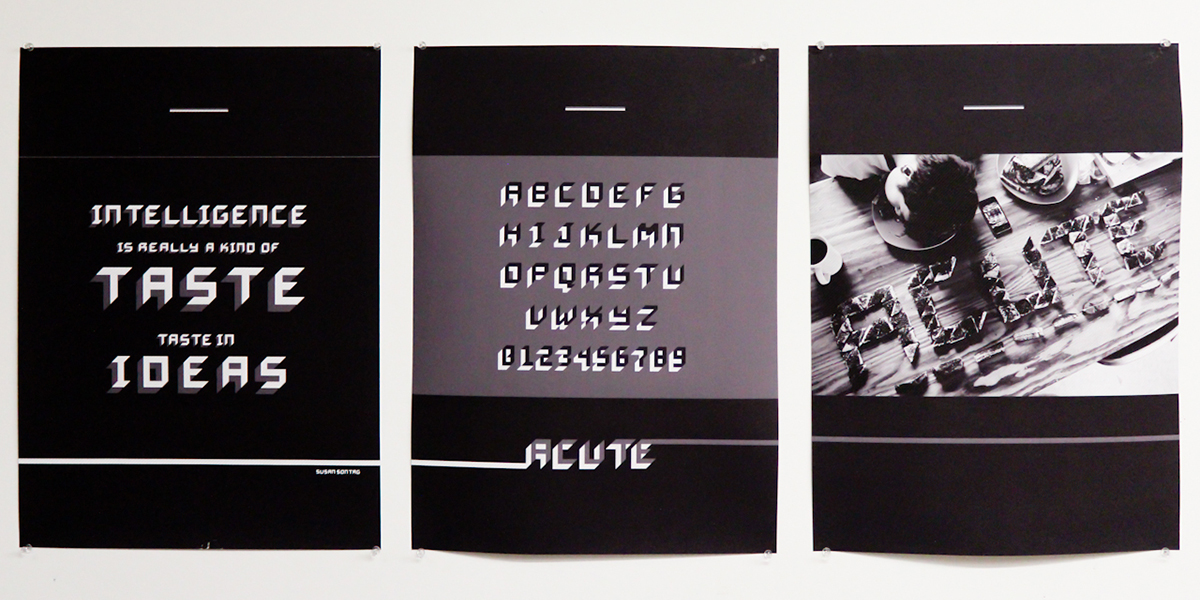
Acute by Benjamin Chan
Project 01: Modular Alphabet
Since the early XX century modernist experiments of Theo van Doesburg and Vilmos Huszár, designers have explored letterforms and alphabets constructed from a limited set of shapes. This is the same approach later used in the development of bitmap fonts of the 1980s. A restrictive palette of modular elements can, in spite of the apparent limitations, generate a wide range of solutions of unique qualities. In this project you are asked to create an alphabet (upper or lowercase) using only a small set of basic geometric shapes: a grid of squares or a grid of dots. They present their work in a series of posters and build the font using Fontstruct. Students are encouraged to explore large scale and three-dimensional applications of type in a quick exercise followig the project.










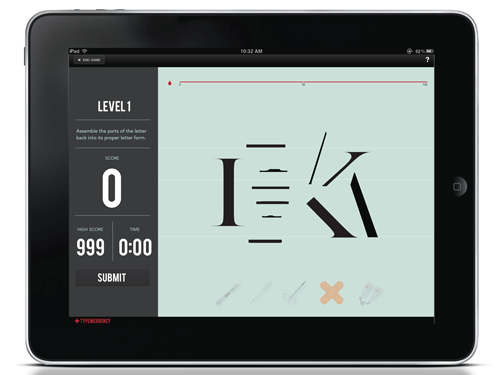
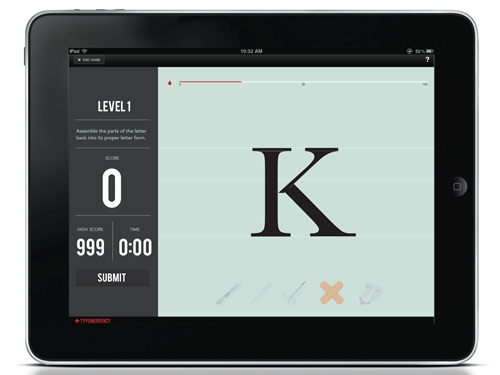
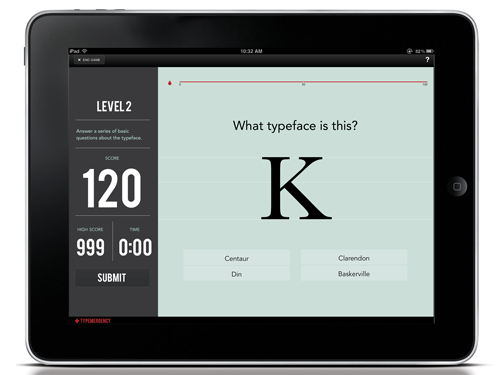
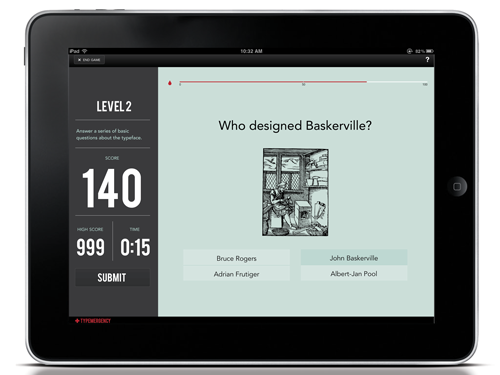
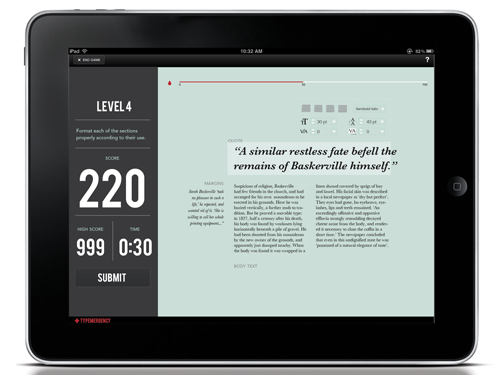
Typemergency, by Cheril Li. This game app includes a series of activities from questionnaires to rebuilding letterforms, kerning and general typesetting for each one of the six typefaces. If the player loses all points, the emergency mode kicks in and the player is prompted to a series of advanced questions to save the typeface. If nothing could be done and the type dies, the player needs to tell the family in the waiting room to learn more about them.
Project 02: 6 Typefaces
In this projects students identify 12 classic typefaces from a specimen and research their characteristics, who designed them and in what context. They use this research to select 6 of the typefaces and produce a piece of communication or tool that introduces a student like themselves to the uses and personality of the selected types.
Deliverables are not format specific to encourage a range of solutions and let students experiment with different media; students have produced a wide range of work in this project including study cards and postcards, but also three-dimensional objects, board games, websites and iPad applications.

Typ6graphers publication design by Claudia Pasaribu
Project 03: Publication Design
In this project students design a print journal using the six required readings as copy. They are asked to illustrate the articles with relevant images and write captions for them. This project introduces the problematic of complex multipage documents and the use of systematic style sheets and grids.
These readings offer a foundation in typographic discourse from early to mid twentieth century. They include:
 
“Destruction of Syntax—Words In Freedom,” Filipo Tommaso Marinetti, 1913
“New Life in Print,” by Jan Tschichold, 1930
“The Crystal Goblet or Printing Should Be Invisible,” by Beatrice Warde, 1932
“Towards a Universal Alphabet,” by Herbert Bayer, 1935
“Designing Programmes,” by Karl Gerstner, 1964
“Grid and Design Philosophy,” by Josef Müller Brockmann, 1984