Type of the Century
September 25th, 2014
Type of the Century
Digital Publication Design, summer 2014.
Type of the Century is a collection of seminal articles in typographic discourse that explores dynamic principles in publication design for touch-based tablets. The publication was developed during the summer of 2014 with two undergraduate students, Alan Maranho and Lucas Lopes using the open-source framework Baker.
The goal of the project was to investigate layering in screen based layouts and the potential of incorporating a live, kinetic substrate for the publication. We posed the questions, “How can dynamic media be integrated in digital publications and what principles are emerging in this integration?” “How do we best communicate these seminal writings to an audience of undergraduate design students?,” “How do we enable users to participate more actively and interpret or respond to the writings in a way that helps them comprehend their arguments?” and “How can these resources be used in a studio classroom setting?”
To address our research goals we implemented a series of design strategies:
Dynamic titles: the titles for lead articles, such as Marinetti’s “Words in Freedom” and Warde’s “The Crystal Goblet” were introduced over a looping video that sets the tone of the piece. Here we are looking at the use dynamic media to set a mood and not as a content destination. The video continues to play in a blurred mode over the introduction text that follows the title. It later reappears behind the pull quotes.
Animated cues: interaction cues through the publication are presented as animated icons. With no hover mode and rich graphics, the indication of a button in digital publications can be difficult to signal; adding minimal animation proves to be an excellent strategy when determining actionable content. In some instances, animation helps us lead readers to action without the need for supporting text. This is the case in the CSS-animated “plus” button on top of the author’s portraits which signals extra content in the form of a short biography.
Annotation: we included live annotation tool that works offline and is based on selection of text at any level (word, sentence, paragraph). A standard feature of most ereaders, annotation is yet a challenge for stand alone applications with no CMS back-end. In this project we used a custom version of Annotator by Aron Caroll, a Javascript plugin to allow local storage of comments.

Text composition exercise

Typeface overlays

Typeface sections
Playful exercises: a series of play-oriented working spaces encourage users to explore typefaces’ design and typesetting, and ultimately produce an image that can be captured with a screenshot.
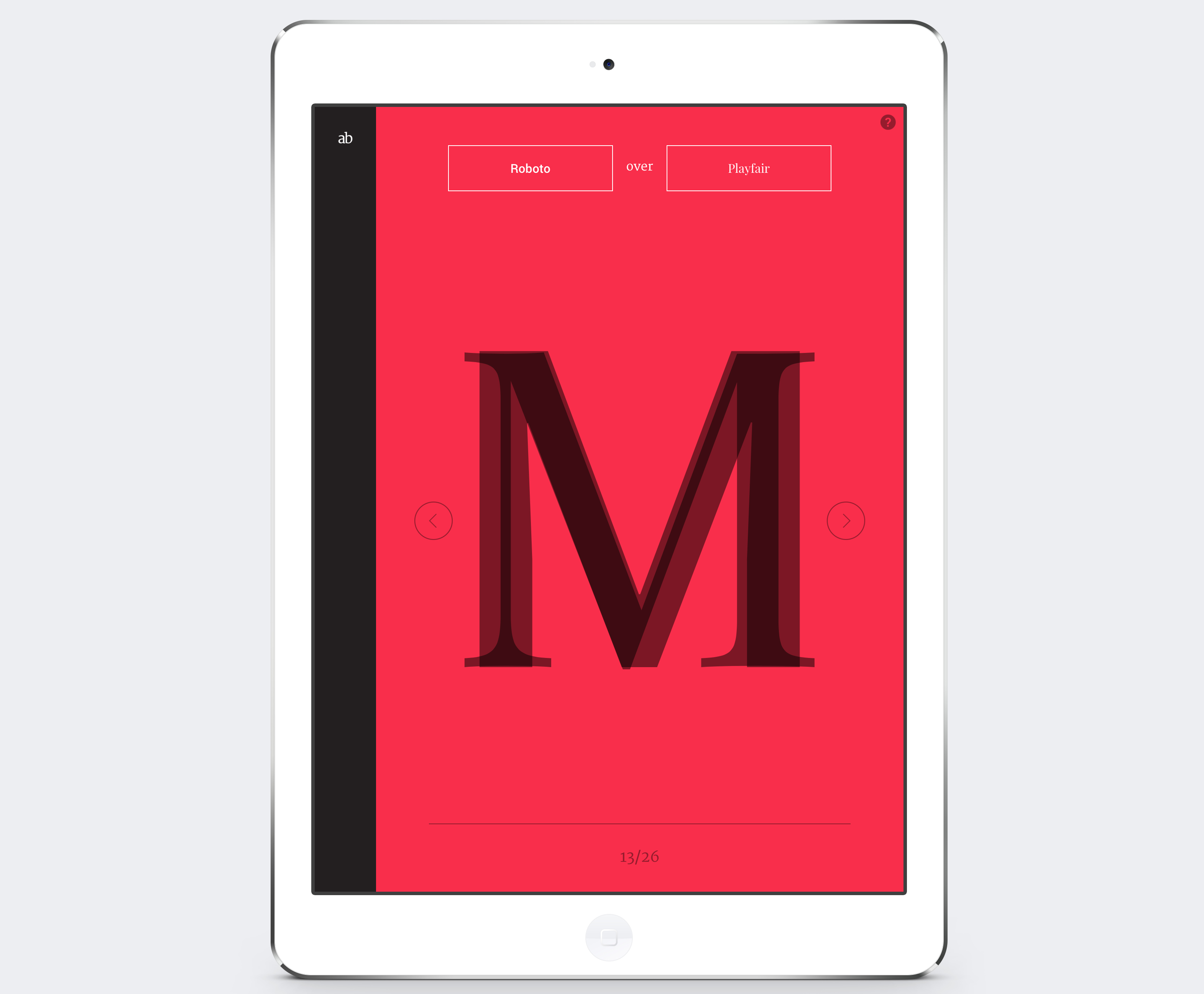
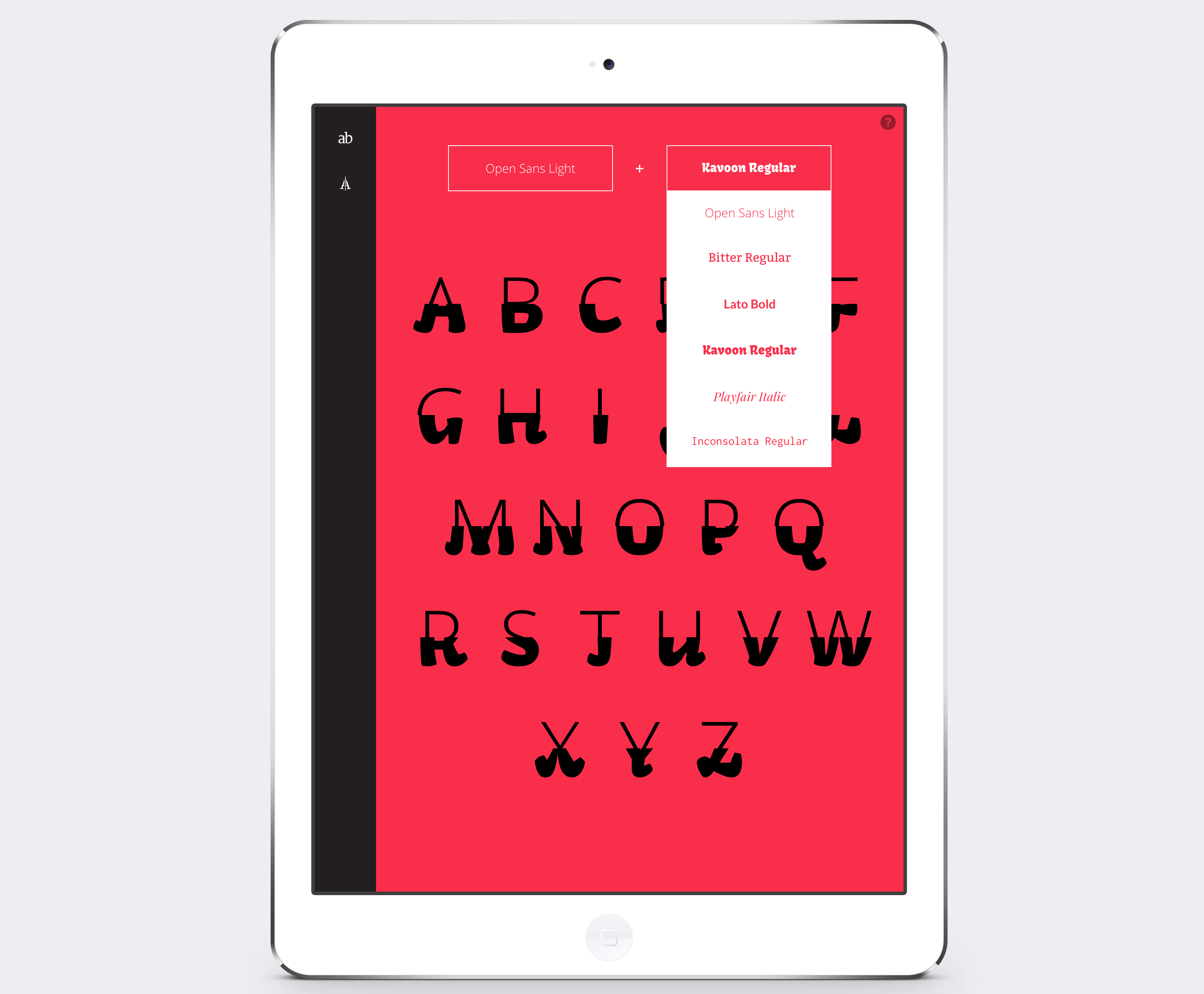
Two of the games emphasize the typeface’s formal features: one examines styles by overlapping large scale letterforms of different typefaces based on the reader’s input, the second dissects (vertically and horizontally) and contrasts entire alphabets in lower and uppercase also based on the reader’s typefaces choice. These two performative spaces are intended to engage the reader into a playful exploration of similarities and differences, revealing through contrast a typeface’s structural and formal features, helping them notice their uniqueness.
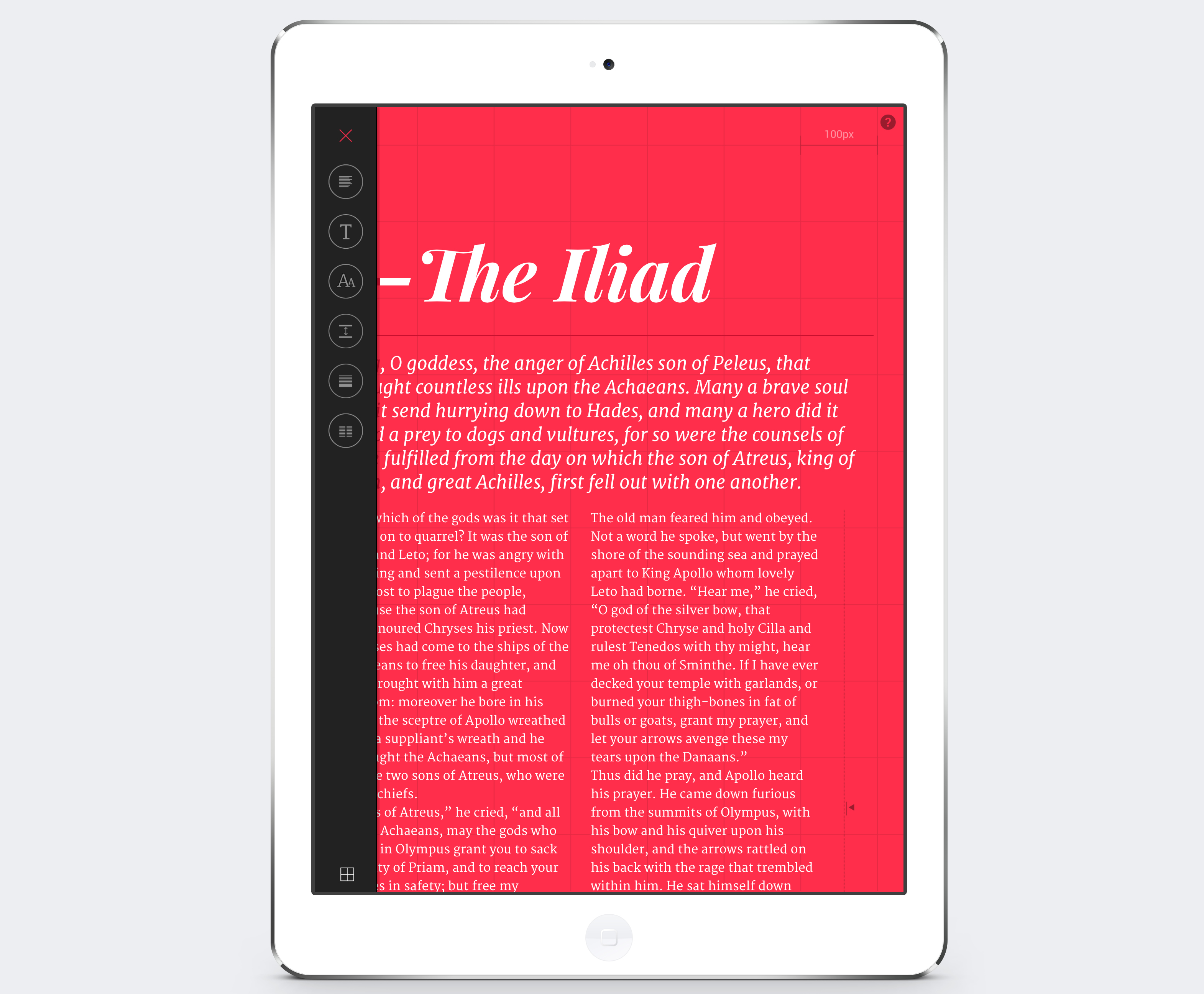
The third exercise is a typesetting tool that lets reader’s adjust three levels of text: heading, introduction, and body copy. The setting includes a grid view that can be turned on and off. Clicking on one of the text elements activates a menu where choices can be made in respect to typeface, alignment, case, line-height, paragraph spacing and number of columns (this last one is only available at the body copy level).
The typefaces offer a range of styles and are all released under an open source license. They are: Roboto, Merriweather, Open Sans, Playfair Display, Bitter, Kavoon, Lato, Inconsolata.
Eat St. Cookbook
August 20th, 2014

Eat St. Cookbook
NSERC funded research project with Invoke Media. Research Assistants: Kieran Wallace, Amanda Wangen.
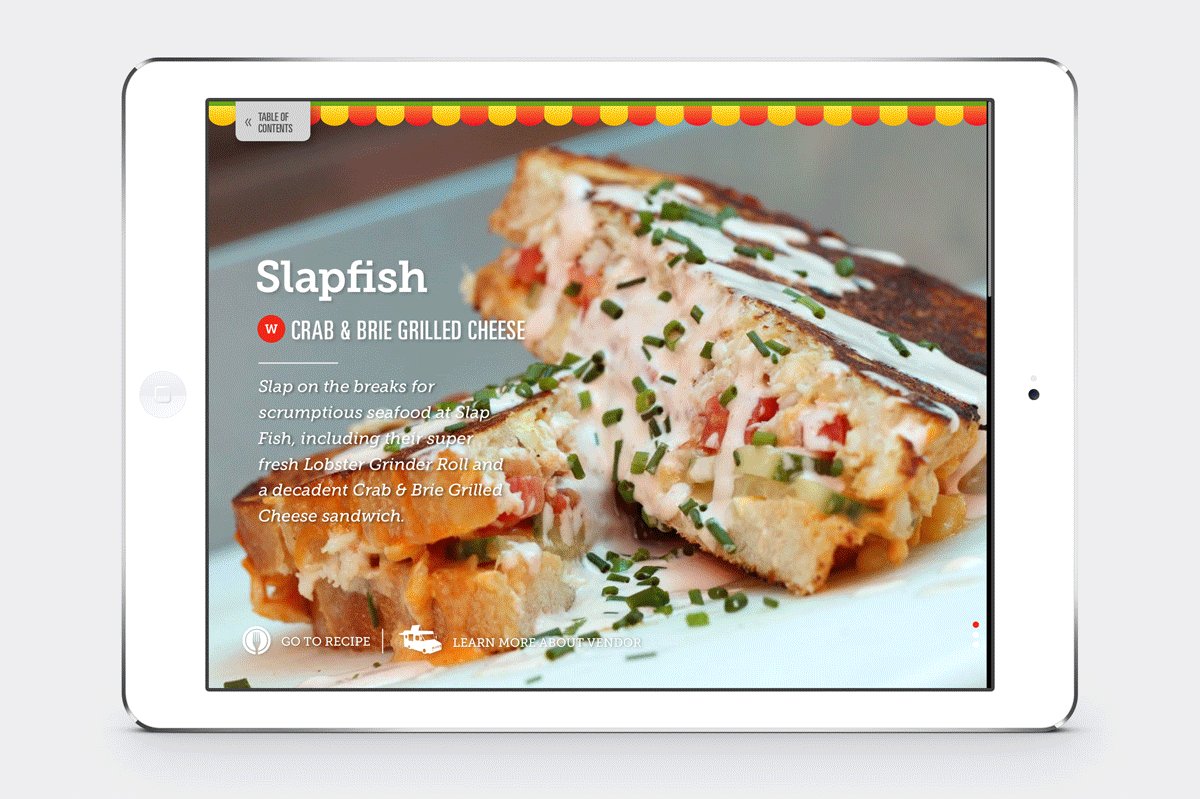
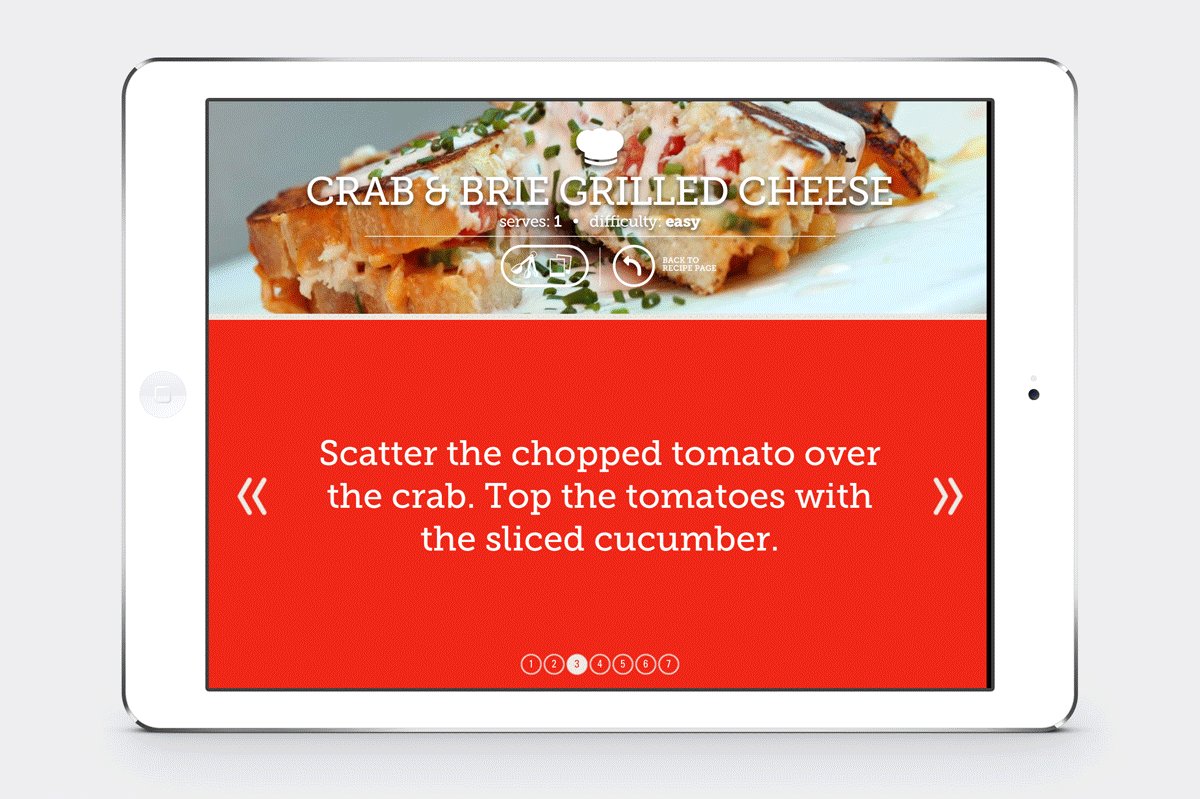
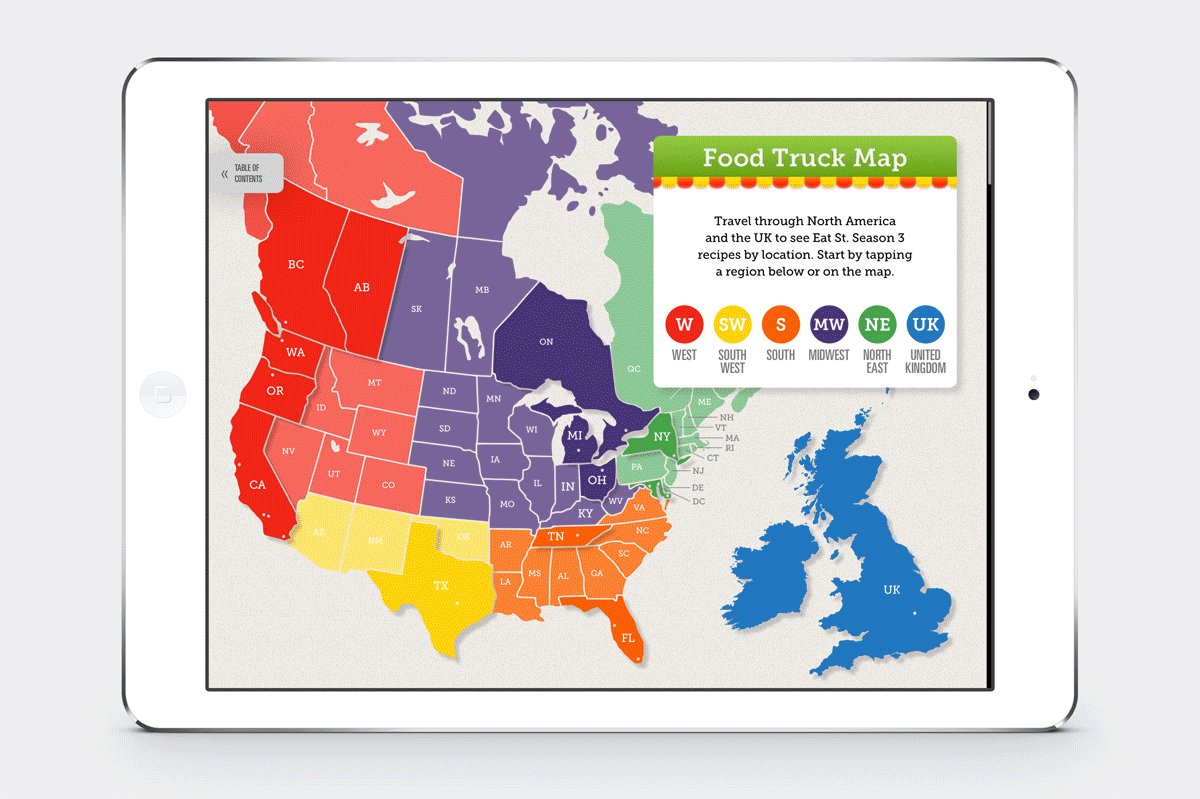
Conducted in partnership with Invoke Media, this project consisted of developing an interactive cookbook for the TV Show Eat St. on the Food Network Canada. Invoke Media is a Vancouver based company that specializes in social media, web and mobile products, solutions and services. The objective of the project was to produce an enhanced interactive cookbook that addressed cross-platform compatibility and reached a range of tablet and smart phone users. The ebook showcases the vendor’s recipes from season 03 of the show, making an addition to the Eat St. platform —which includes the TV Show, a website, and a mobile application— while establishing the precedent and template for future ebook titles. For Emily Carr, this partnership was an opportunity to crystallize and push the work that takes place in our curriculum and it gave our undergraduate students a chance to work in collaboration with the Invoke studio in a collaborative project.
Outcomes.The major outcome of this project was a fully produced ebook with 50 recipe/vendor entries from season 03 of the TV show Eat. St. For our partner, Invoke Media, this project resulted not only in a ready-to-commercialize product but also a production workflow and template for future collections of recipes that can be extended to multiple platforms.
One of our research goals was to identify existing frameworks and map their benefits and shortcomings from design potential to cross-platform compatibility in order to establish the best approach to making this prototype. To accomplish this, we surveyed the ebook platforms landscape as it existed in 2012.
In conjunction with Invoke we conducted a survey to learn about the existing Eat St. audience, their relationship to the show, and their potential interest in cookbooks. Our methodology also included brainstorming sessions with stakeholders to delineate the primary goals and positioning of the ebook within the larger Eat St. platform. We produced several prototypes and included user-testing sessions before the final iteration of the ebook.
Student Involvement & Training. A major impact of this project in the context of Emily Carr is the training of HQP. Two undergraduate students were hired for the entire project and were involved on every aspect of it. They produced the main research on existing ebook platforms and experimented technically with each one; they learnt how to produce a survey to collect data from an audience; they produced several refined prototypes using both Adobe DPS platform and HTML and learnt how to work in a hybrid scenario with both; they also learnt to conduct a user trial which was submitted for REB approval; and finally, they spent the last 3 weeks of the project doing production of the final ebook.
As design students, they not only improved on their technical knowledge and skills but also in their conceptual and methodological capabilities. Ebook design is an emerging and quickly evolving field in communication design; this applied research project provided the students with an immersive learning experience that will provide a foundation for their expertise in the area and the methodological tools to continue to innovate in the area.
Current Journal
August 19th, 2014

Current
Design Research Journal
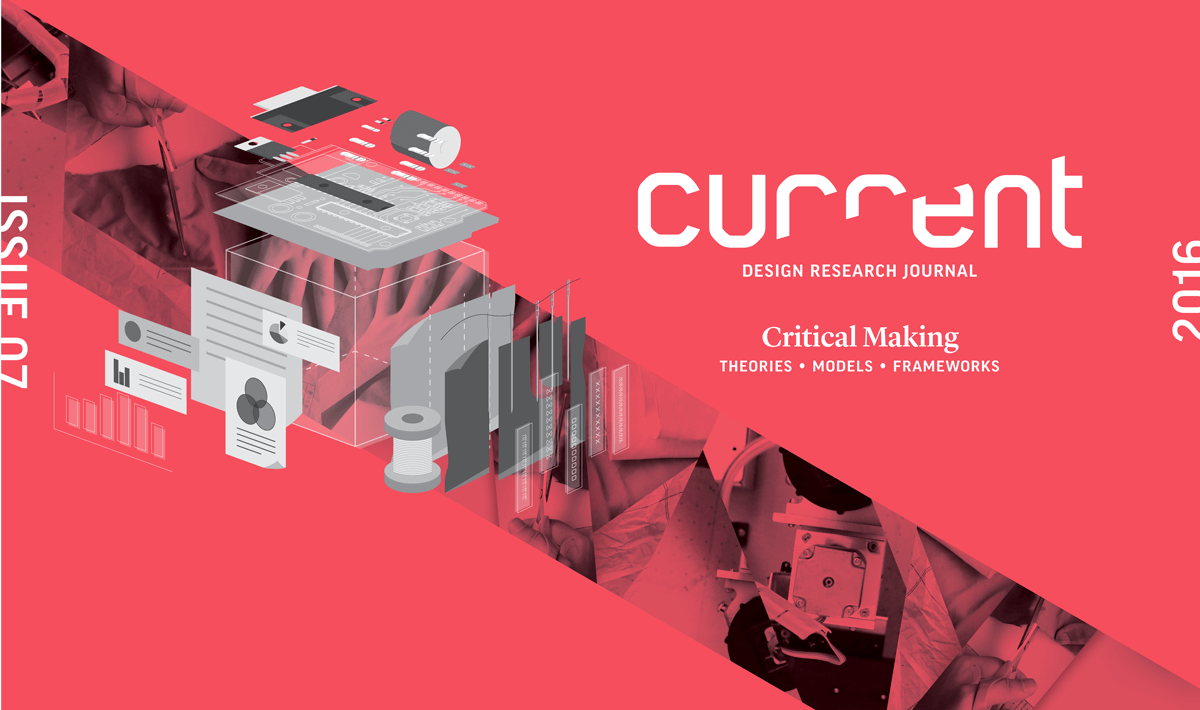
Current 07: Critical Making: Theories, Models, and Frameworks
Issue 07 is designed to reflect a notion of design practice framed by a critical approach to making and engaging with users.
The issue features articles written around the subjects of material practices, design for behavior change, embodied practices, and sustainability and social innovation. Our invited authors in Current 07 include Lisa Groccott, from Parsons The New School, contributing “Make Known, Make Possible, Make Shift: the role of designing in behavior change”; Kate Fletcher, founder of the Slow Fashion movement, in a interview by Louise St. Pierre; and Garnet Hertz, Canada Research Chair, contributing “What is Critical Making?”
Emily Carr University faculty also submitted articles to this issue. They include: Keith Doyle, discussing the new research area Material Matters; Hélène Day Fraser, presenting a paper on the notion of Critical Use; and Louise St. Pierre, introducing DESIS Lab work at the university. A number of student papers on undergraduate and graduate research projects are also included in this issue.
Current 06: Prospects · Practices · Provocations
Issue 06 is designed to encourage the authors and readers to think about the design practice in terms of process, design wisdom and reflection. It features contributions by Liz Sanders, “The Fabric of Design Wisdom,” elaborating on established and emerging definitions of design wisdom and Cameron Tonkinwise, “Prototyping Risks when Desing is Dissapearing,” an essay on the roles of generative design and prototypes when “making futures.” Bonne Zabolotney reflects on the problematic and inconsistent account of Canadian design in her essay “Anonymity and Authenticity: Every Day Canadian Design” while Jorge Frascara elucidates why “evidence-based design” is accountable design, and Jonathan Aitken, Deb Shackleton and Guillermina Noël consider ethics in design for healthcare.
Amber Frid-Jimenez presented the “Studio for Extensive Aesthetics,” an artistic research lab at Emily Carr. Celeste Martin and Adam Cristobal contributed “Exploring the Verso Engine,” discussing the possibilities of 2D physics development platform for mobile interactive content. “The Story of Mineblock” by Haig Armen describes his exploration of designing a meta product.
Also included in this issue are papers by Scott Yu-Jan, “JOBO: System Drive Products through Upcycling” focusing on co-creative practices for sustainable products, Kristina Mok, “LifeBooster,” which reimagines wearable technology for heavy industry workers, Zoe Hardisty, “Radia,” which visualizes code structures in an immersive visualization tool built to represent complex data of call graphs, April Piluso, “Decoding the Restaurant,” presenting an application to access the nutritional values of prepared foods, and Victoria Lee, “Uplyft,” proposing a platform to connect people with primary lymphedema.
Current 05: Invocation · Intimation · Iteration
Current 05 is one of our most ambitious issues, being its core idea to explore dynamic principles and pacing in the sequence of content. The cover invites the reader to participate by re-arranging its elements into a unique composition. Our feature articles are introduced with dynamic titles and animations. A series of article layouts were done in HTML and explore the notion of dynamically building and re-composing the page as the reader swipes through and advances the text.
Current draws its power from a community of educators, practitioners, students, and staff engaged in new models and networks of innovation with educational partners from diverse sectors. We are explorers of the values and richness of human knowledge as well as agents of change and cross-disciplinary integration. A community of thinkers and makers, we seek to engage with complex ideas, situations and in so doing to speak to teams of experts, as well as to the very people who use our research outcomes.
About Current Journal
Current is a multi platform design journal that showcases creative, practice-based and applied research. It functions as a site for design researchers, design academics, students, professional designers, entrepreneurs, and the business community to reflect on contemporary design thinking, products and processes. Through a variety of forms and formats—interviews, case-studies, critical essays, reviews and photo documentation, we challenge researchers to represent their processes as iterative cycles of research and to skillfully navigate information-led and practice-led methodologies.
Within Emily Carr, Current provides a platform for research dissemination, peer-mentorship, and publication production to our undergraduate students that seeks to showcase the richness and texture of creative practice and research happening in our institution. It is a space where practice-based research as it is taught in our undergraduate curriculum reaches full circle through reflection and dissemination of outcomes and insights from our making. The most significant aspect of this project is that it helps shape a culture and a practice of design that extends making and reveals tacit and implicit knowledge through writing and reflection right from the start at the undergraduate level. And because Current permeates the curriculum, the platform is very accessible and it demystifies the process of contributing scholarship to our field.
The curricular anchors ofCurrent are two courses SOCS309 Design Research Methods, where students learn to write case studies of projects they are working on in studio courses, and DESN324 Publication Workshop, a studio design course where the making of Current print and digital publication happens every Spring. A selection of articles from SOCS309 are published in every issue.
Ebook Prototypes with Verso
August 19th, 2014

Open Wide: Ebook Prototypes with Verso Story Engine
NSERC funded research project with Loud Crow Interactive. Spring 2014 Research Assistants: Emanuel Ilagan, Jacquie Shaw, Matthew Pierce and Adam Cristobal.
This ebook research project was developed in collaboration with industry partner Loud Crow Interactive, a leading interactive publisher/developer for children’s ebooks and entertainment for mobile platforms.Their Verso toolset is a 2D-physics engine that allows readers to manipulate objects on the screen with the most realistic physical effects in the market; the framework uses standard web technologies (Flash, CSS, Javascript) for crafting story apps and has an excellent capacity for richly animated visual content and tactile interactivity. The objective of this project was to further refine and expand Loud Crow’s ebook development engine, Verso, for industry usability and enhanced participation from readers of a given ebook.
Enhanced ebook design is a growing industry but a limited range of development tools is currently available for wider use. Focusing on qualitative solutions, a team of students and I worked with the Verso engine to design a series of book chapters for genres beyond children’s fiction, and used these prototypes to establish criteria for the improvement of Verso as an expanding platform. Further, these prototypes served as working examples of Verso’s capacity to foster deeper and alternative modes of user participation. This allowed Loud Crow to further prepare their platform for wider commercial use by partners, to grow its interactive capabilities for commercial users, and to explore other book genres beyond their current industry focus.
This partnership continues to make our curricular work and research manifest using cutting-edge industry tools in a collaborative environment, and contributes to solidify Emily Carr’s and the Social + Interactive Media (SIM) Centre’s leadership as we establish a collaborative network with other local development agencies, interaction studios and publishers to further expand the possibilities for ebook design.
Outcomes. This project resulted in three ebook concept prototypes that expand current uses of the Verso engine to enhance user participation and a final qualitative report on usability of the platform by designers. The three ebook concepts included: “Fish Families,” “Open Closets” and “The Red Pony”
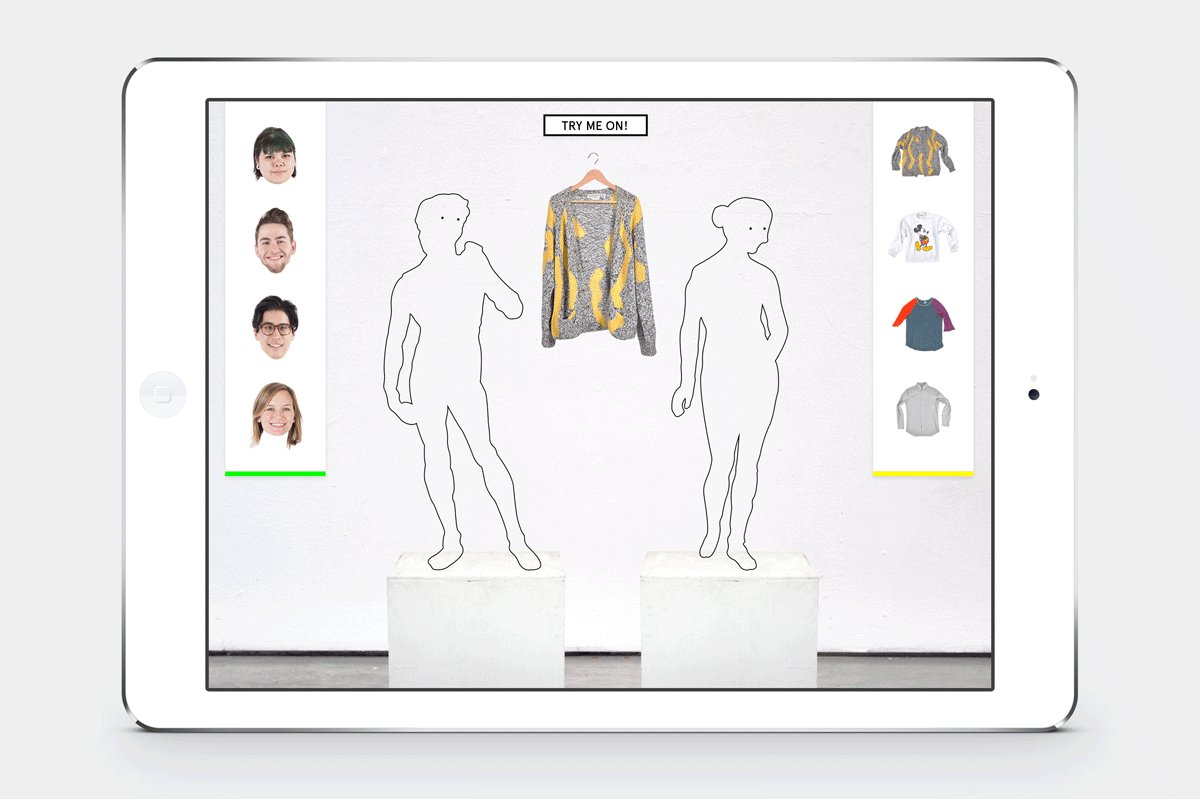
Open Closets
The Open Closets Interactive Lookbook is a screen-based catalogue that rethinks the function of the lookbook: a standard in the fashion industry. Similar to a paper doll toy game but with multiple “dolls”, two models (sprites) and a piece of clothing are dragged onto a stage which then triggers a photographic or video outcome. The application asks its users to draw connections between different members of a communal “open closet” through a shared piece of clothing.
Catalogues represent a category of ebook that is currently unexplored by Loud Crow and their Verso story engine—but remains an area that they can feasibly expand into. Lookbooks and catalogues, like children’s books, have a similar focus in terms of prioritizing images over text with parallel opportunities to elevate the reading experience when translated from traditional print applications. In print format, a catalogue is read passively. In contrast, the interactive catalogue has the potential to create active engagement with the content—facilitat- ing an experience with the product instead of a static representation.
Through gamification, the lookbook acts as a form of entertainment while also engaging its users in the culture and lifestyle of a brand. They are given rewards as they explore the content of the app; these outcomes celebrate the relationships and narratives between the two people while also putting the clothing into context. The rewards (in the form of a picture or video) are unique and unexpected from one another—by keeping the results unpredictable, users are encouraged to keep on playing to discover all of the possible outcomes.
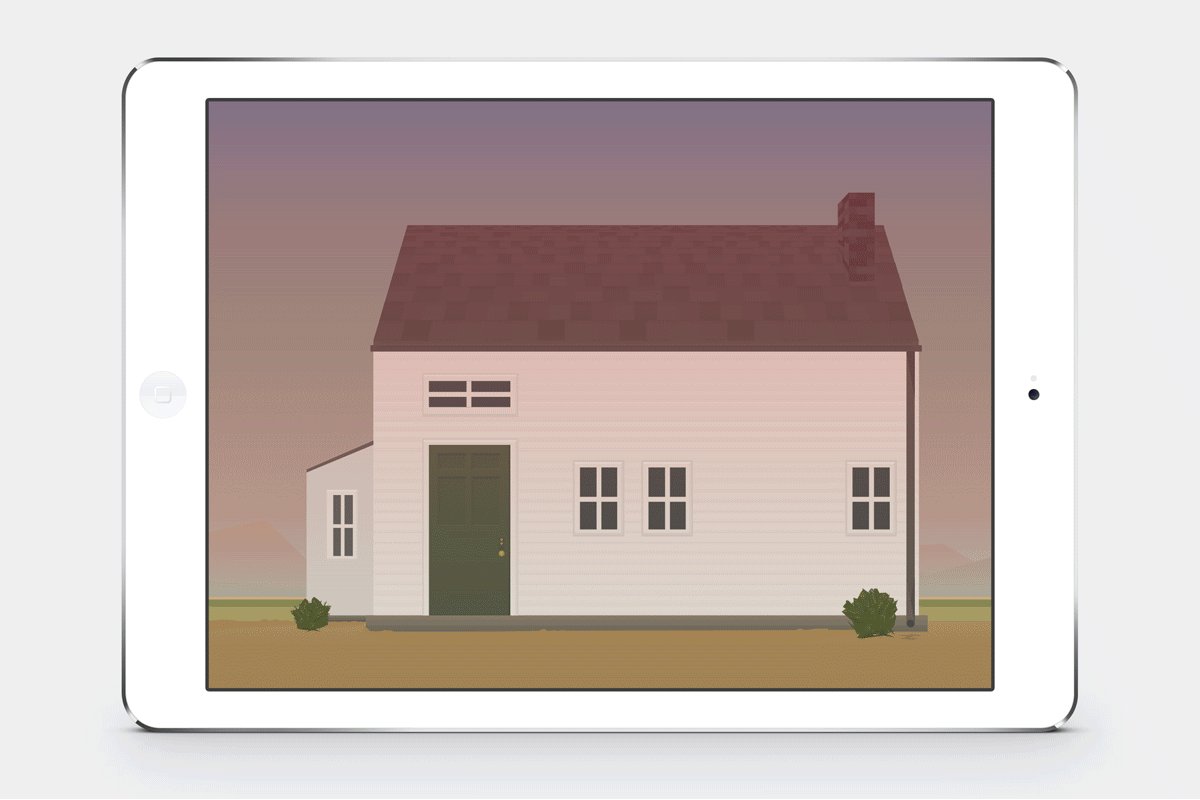
The Red Pony
To expand the possibilities within Verso’s current navigation methods, this prototype takes inspiration from early nineties role-playing games, and their 3D worlds within 2D illustration. The Red Pony is an adaptation of John Steinbeck’s novella of the same title about a boy’s adventures in the family farm. As the book is written episodically, it allows for an open telling of the story, as it may be read out of order, or freely explored. The app encourages this exploration by allowing open movement within the setting of a Salinas valley farm; the reader may click on buildings or doorways to move between scenes, each of which is a 360 degree panorama. Every play-through reveals different content as users may choose to interact with each scene or character in a different order or manner.
To create additional immersion the user navigates the story in the first person perspective. The setting encompasses the user’s view, and they must act as the protagonist. The navigation is inspired by computer role-playing games of the nineties such as Might and Magic; while Verso is not a 3D engine, it may still deliver a 3D environment in a similar manner to that of these successful classics. Scenes in the book are illustrated as 360 degree panoramas and readers may swipe left or right on their vision to see the surrounding space. As this model of story-telling draws on the interface of older games, it does begin to gamify the classic story. Users engage in dialogue with the setting’s inhabitants and each conversation has multiple outcomes depend- ent on user selection, as well as the order in which the conversations occur. This multi-linearity leads to continued play as users may wish to repeat their story for all possible endings.
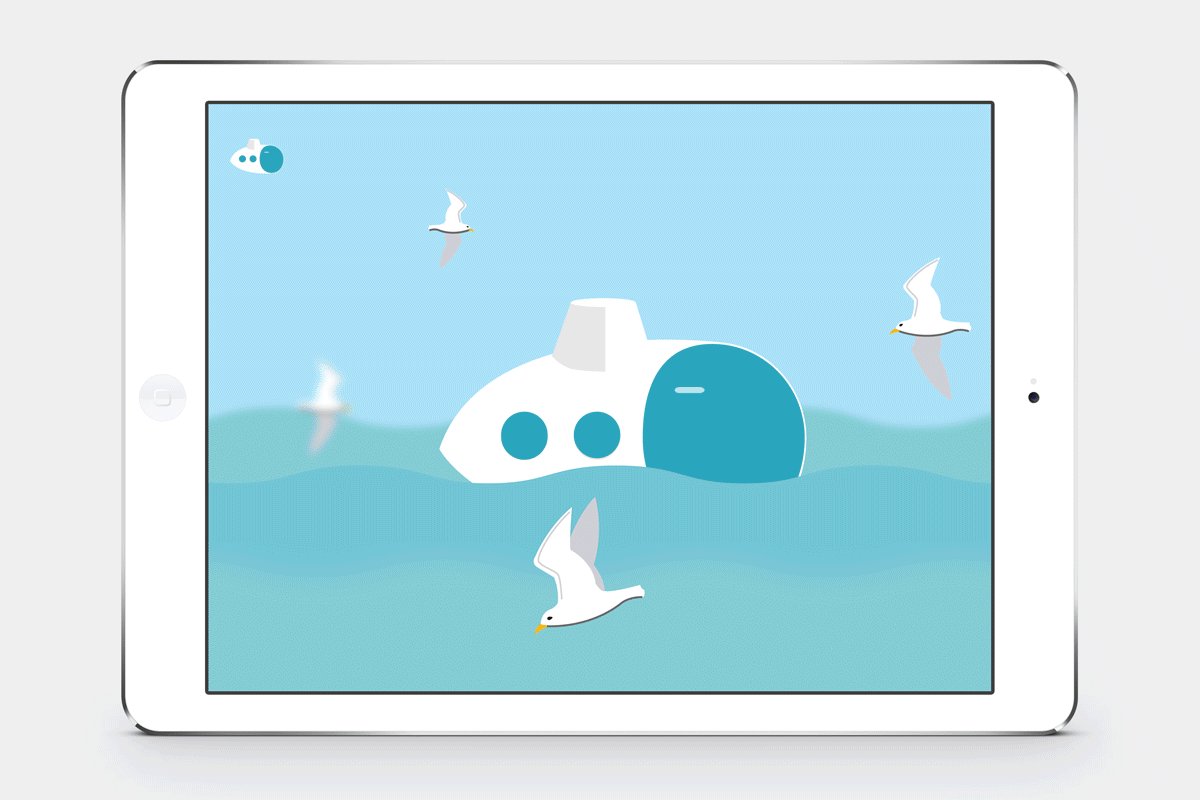
Fish Families
This prototype explores a non-fiction ebook app explores the depths of the ocean and the families of marine life who inhabit them. It is a playful book that teaches readers about marine life and alternative family structures. Through a simulated z-axis, the use of the parallax of x and y axis and animated sprites, the reader moves through the depths of the ocean to interact with sea creatures such as seahorses, parrot fish and angler fish. These touch-based interactions trigger the reveal of additional textual infor- mation about the marine animals.
The simulation of the z-axis works to create senses of depth and motion further into, through and past a scene. This simulation was accomplished through the animation of layers ‘zooming’ towards the viewer. The aim was to experiment with alternative navigation struc- tures to a horizontal swipe and page turn, which is the Verso standard.
Fish Families explored Verso’s abilities for delivering longer textual content and was aimed towards an audience aged 7–11 who are able to work with longer texts and to reveal visual information through text- ual cues as well as visual ones. This prototype explored content forms that could extend Loud Crow’s current target audience of pre-k to early elementary aged readers.
These explorations provided Loud Crow with a set of prototypes that delineate potential applications and uses of the Verso toolset in new genres, such as instructional materials, and also the potential for alternative navigation structures. The feedback provided by our team also helped advance their tutorials to make Verso more easily accessible to designers with little coding experience. More importantly, they were able to progress the Verso toolset by including video technology support, improvement of drag and drop techniques, and font fixes and rendering improvements.
Student Involvement & Training. Our team of student RAs trained on the Verso platform in order to produce a large portion of the prototypes themselves. They worked alongside the partner company intheir offices, experienced first hand the processes and workflows in the production of mobile book apps for children and were able to contribute to their improvement.
A total of 4 students were involved in this project: 3 undergraduates and 1 graduate student. A graduate student was involved to provide support for the team based on his previous experience with Verso. The three undergraduate students were each responsible for the development of a unique prototype book chapter concept to expand on the capabilities of the Verso engine.
Development platforms of the calibre of Verso aren’t readily accessible to designers in general and they pose a very challenging technical learning curve. This project helped our students gain expert training that is not typically available at most post-secondary institutions; they produced and documented working prototypes to demonstrate cutting edge ebook design concepts in their portfolios.
Ebook design continues to evolve at a rapid pace in communication design; this applied research project provided the students with an immersive learning experience that will be the basis for their expertise as they continue to innovate in this field. This allows students to competitively position themselves and stand out for their acquired technical, methodological and conceptual skills in ebook design and development.